把你的鼠标放到文章标题上,是不是标题移动了!对这就是拉风的JQuery特效
只需几步即可实现:
1.载入 JQuery 库:(一般的主题都已经加载过jQuery库)如果没加载,那就自己加载下吧
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.3/jquery.min.js"></script>
将上面的代码加入到在header.php的head标签中加载jQuery库(当然你也可以将jquery.min.js下载下来,放到你的server上 )
注:你相信你的主机可以跟Google比的话!
2.保存让链接动起来的JS代码:
将如下代码保存起来,如name.js
jQuery(document).ready(function($){
$(‘.post h2 a’).hover(function() {
$(this).stop().animate({‘left’: ‘5px’}, ‘fast’);
}, function() {
$(this).stop().animate({‘left’: ‘0px’}, ‘fast’);
});
});其中“.post h2 a”是控制哪部分移动的,你可以参照你自己的css文件修改。如需多个注意在添加多个,则要在添加其他部分之间增加“, ”如:“.linkpage ul, .post h2 a”
3.在header.php中添加JS引用代码:
在head标签中添加
<script type="text/javascript" src="http://domainname/name.js"></script> 其中domainname是你的域名,如我的域名是http://www.kinggoo.com
name.js是你刚刚保存的让链接动起来的JS代码文件
4.接下来是修改CSS
在style.css中添加
/* 链接平移特效代码 */
.post h2 a {position:relative;}
5.把修改好的文件都传上去
PS
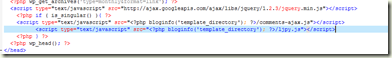
我自己在本地实验的时候,效果全都能达到,但放到空间里就不行了。这把我郁闷的,想了好久也找了好久问题出在哪。还好功夫不负有心人啊,在我坚持不懈的努力下终于把问题找到了,原来问题出在header.php里面,如图:本地图
细心点的人都会看出来吧,对就是<?php if ( is_singular() ){ ?>搞的鬼!其实就是位置放错了,将添加的js放到<?php if ( is_singular() ){ ?>上面就哦K了,如图:![]()
OK,END
本文参考壹品集
如果你觉得好,请大家到公众号给个红心支持一下!!





 玩趣儿
玩趣儿

0 条评论。